Course overview
- Provider
- Domestika
- Course type
- Paid course
- Level
- Beginner
- Deadline
- Flexible
- Duration
- 7 hours
- Lessons
- 53 lessons
- Certificate
- Available on completion
- Course author
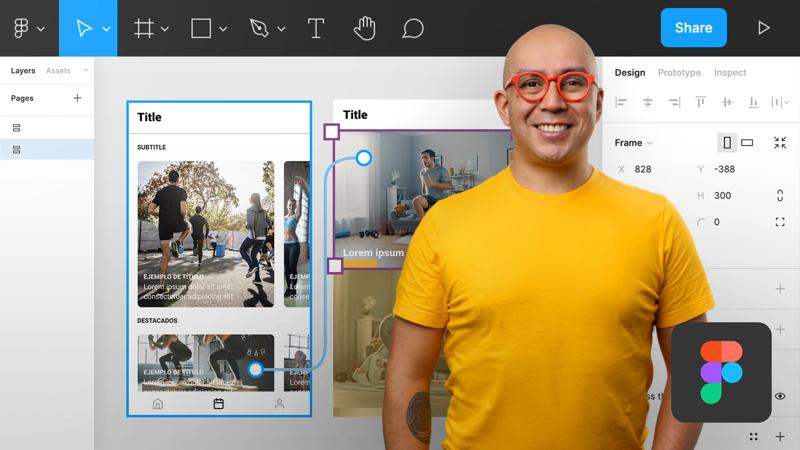
- Arturo Servín
-
In today's tech-driven world, websites and mobile apps are the perfect places for connecting brands with their clients. According to web designer Arturo Servín, better known as Monky, Figma is the most efficient and versatile prototyping tool for designing graphical UI. Discover the creative freedom of working without technical restrictions and take your web development to the next level.
In this six-course Domestika Basics, Arturo Servín teaches you how to use Figma from scratch. If you'd like to learn more about web development alongside Arturo, check out his other courses: Responsive Web Design with Adobe Muse, Adobe Photoshop for Web Design, Introduction to Adobe XD for Cell Phone Apps, and Responsive Web Design with Adobe Dreamweaver.
In the first course, your teacher introduces you to the program's interface, plug-ins, and basic features like layers and shapes. He also teaches you how to create icons.
Continue by learning how to insert and edit texts. Then, explore colors and visual effects to enhance the look of your future projects and give them personality.
The third course is all about images. Arturo shows you how to insert them, use masks, and apply layout grids. See how to create basic cards as well as more advanced ones.
Immerse yourself in components in the fourth course and learn how to build, edit, and implement several kinds using the concepts of master components, Boolean operations, and variants.
In the fifth course, discover the importance of design systems. Arturo gives you a step-by-step explanation of how to design a style guide for text, another for color, and create a component library.
In the sixth and final course, learn what a prototype is and how to create one with interactions and animations. To tie everything together, Arturo walks you through working on a collaborative project with a team and clients.
Description
Similar courses

-
Flexible deadline
-
4 hours
-
21 lessonsCertificate

-
Flexible deadline
-
2 hours
-
14 lessonsCertificate