Course overview
- Provider
- Udemy
- Course type
- Paid course
- Level
- All Levels
- Duration
- 7 hours
- Lessons
- 73 lessons
- Certificate
- Available on completion
- Course author
- Senol Atac
-
- Full Stack Development With Spring Boot And React JS
- Restfull Api Services With Get, Post, Put, Delete Mapping...
- Spring Boot, Mysql, ReactJS
- Redux vs Observable
- Class Component vs Functional Component
Description
We will create a new project in this course.
And we will implement this project with using Spring Boot, React, and MYSQL.
In our project, we will implement CRUD operations. And these CRUD operations will be requested from React.
Then This requests will be handled from Spring Boot.
Our project goes on User operations.
Our main operations will be user login, register, profile and user list.
Also, we will go on with role based application.
And this all things will be provided with secure way in both React and Spring Boot side.
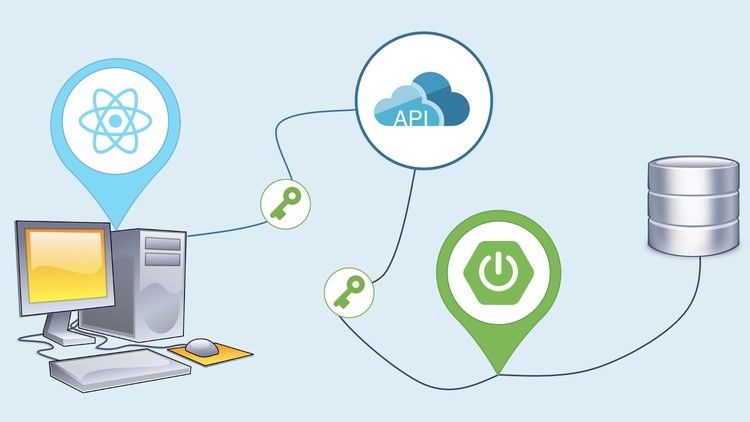
We will have two main components to implement our project.
These are server side and client side.
In Server Side:
Spring Boot will be main thing.
Model View Controller structure will be implemented with using Spring Boot.
Our MVC structure will work like that:
First of all, the entity classes will be created under model package.
Later, if model class is permanent, we will create a repository for it.
Then we will call repository from services.
Finally, we will call services from from controllers.
In Spring Boot, Data will be presented to client as API call so Spring Rest Controller will be used to handle it.
We will use MySQL as Database.
We will also use Object Relational Mapping with Java Persistence API and Hibernate.
You know, We can map our database tables to objects with hibernate.
We will use JPA Repository and Crud Repository in Spring Boot.
So these repository templates will handle common database operations like save, update, find, delete.
With Spring Boot, we will also use Lombok library to clear code.
You know that we don't want to implement getter, setter, equals and hash code. So we can escape it using Lombok @Data or @Value annotation.
We will use Gradle To handle all dependencies on server side.
That's all about Server side.
Let's talk about Client Side.
React will be the main client controller.
React works on nodeJS.
In react, we will consume server side data with api calls.
To do it, we will create service classes.
In service: We can connect to server side and we can send requests or we can get responses from server side with http.
Then, we will call service data from components and we will render them.
Our User interface panel is contructed from admin operations and user operations.
In user operations:,
First of all, we will display test product data on home page. And these products can be purchased by users.
Secondly, we will implement login, register and profile pages for users.
In admin operations:,
We will implement user CRUD operations.
And of course, we will implement authentication and authorization for admin operations.
Similar courses

-
53 hours
-
572 lessonsCertificate

-
49 hours
-
491 lessonsCertificate

-
39 hours
-
200 lessonsCertificate