Course overview
- Provider
- Udemy
- Course type
- Paid course
- Level
- Beginner
- Lessons
- 5 lessons
- Certificate
- Available on completion
- Course author
- Harsh Kumar Khatri
-
- Flutter UI Development
- Flutter UI basics
- Flutter component Usage
- How to make ui's in flutter
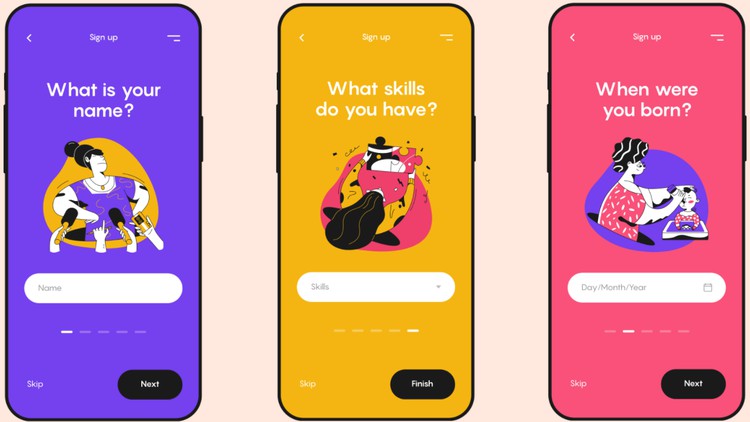
- carousel ui in flutter
- flutter project building
- Flutter ui project building
Description
Welcome to the Carousel UI from Scratch course with Flutter, your ultimate guide for developing a UI project with flutter.
Google’s interface (UI) design tool, Flutter, has brought with it a raft of new perspectives with regards to application development. The Flutter toolkit has opened a gateway to allow for a multitude of UI/UX and, by using its own source code, evading platform limitations. All good so far!
Throughout this course, you will be learning various essential things that are mostly used by a flutter developer when he/she is working at some firm.
This course will help you learn the different components which are involved in making a UI and we will be working on Carousel/onboarding UI with Flutter. In this app, I have used the basic flutter architecture to work on the UI and implement various different things in it. If you are unaware of the advanced file architecture in flutter then you can check my course Flutter 101, where I have explained various available flutter architectures.
In this course, you will learn everything in detail. After completing this course you will be able to work on UI's for various different apps and can develop them all by yourself from scratch.
This UI app/project will also help you enhance your CV along with flutter development skills.
Happy Learning!!
Similar courses

-
29 hours
-
217 lessonsCertificate
![Flutter & Dart - The Complete Guide [2022 Edition]](/img/courses/a95d929ad8c74456a0d12a531e3460ef.jpg)
-
43 hours
-
377 lessonsCertificate